Become a better frontend developer.
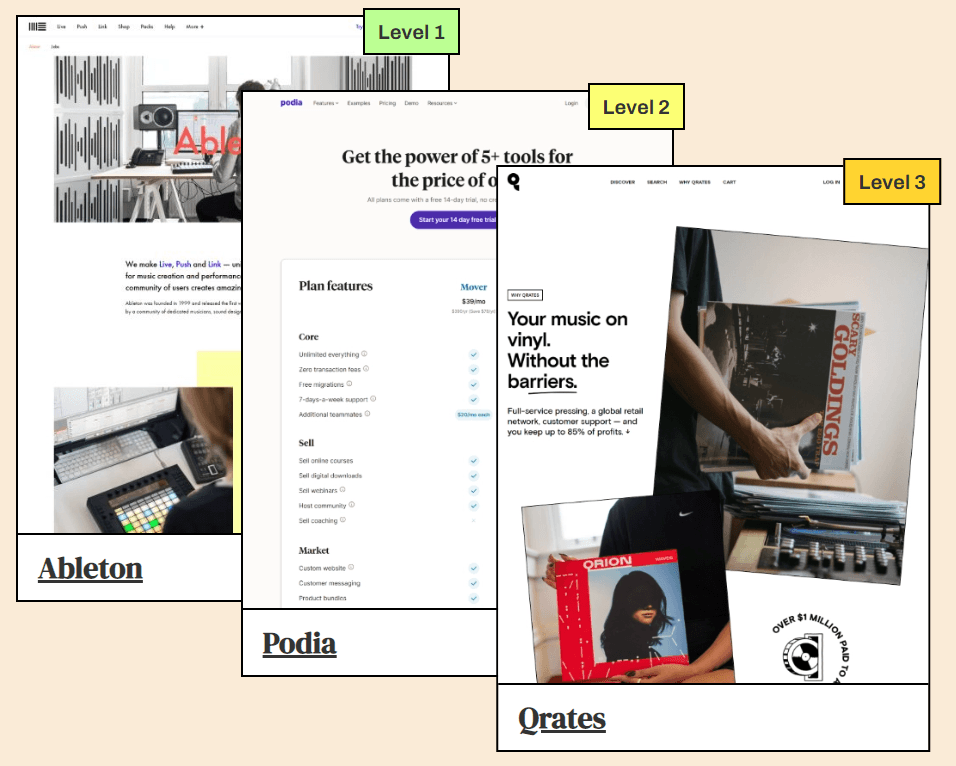
Take your frontend skills to the next level by recreating real websites from real companies.
The perfect type of practice for developers of all skill levels. Are you up for the challenge?

Frontend Practice provides you with the inspiration and resources to create beautiful websites.
Here are some ways you can benefit from using our platform:

Enhance your skills by building real websites selected for their educational value.

Test and improve your frontend knowledge through various challenges.

Use the provided color palettes for each project to save time.

Find helpful, curated resources to tackle challenging elements.