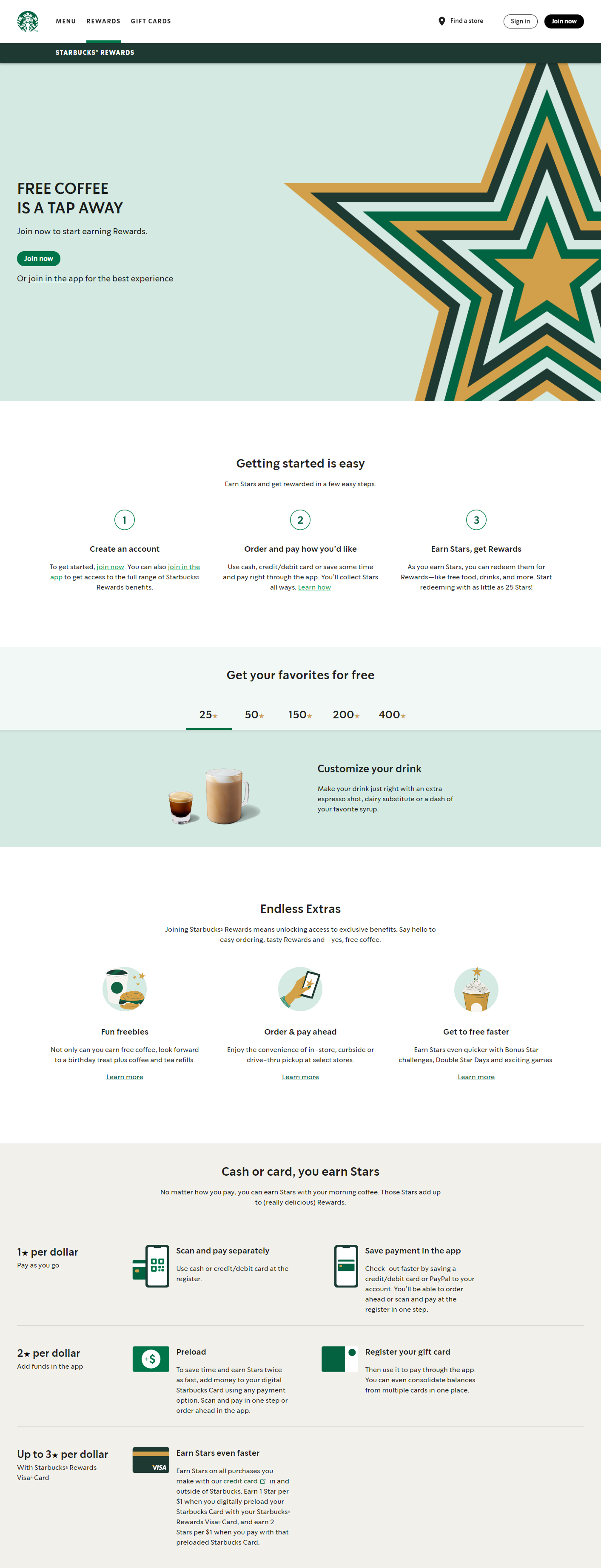
Starbucks
Rewards page.
Recreate this to learn:
- Sticky/fixed header
- Tabbed sections
- Color choices
- Layout practice
- and more!
Color Palette:
#1e3932
#008248
#d4e9e2
#f1f8f6
#f3f1e7
#000000
Up for a challenge?
Add the "Skip to Main Content" button when pressing the tab key after the page loads.
Too easy?
Animate the bottom border moving left/right when selecting a new tab.
Too hard?
That's ok!
View other projects
Reference image